Hampir rumit atau belajar CSS3. Bagian 1. Konsep CSS. Cara untuk Menghubungkan Gaya CSS ke Dokumen HTML
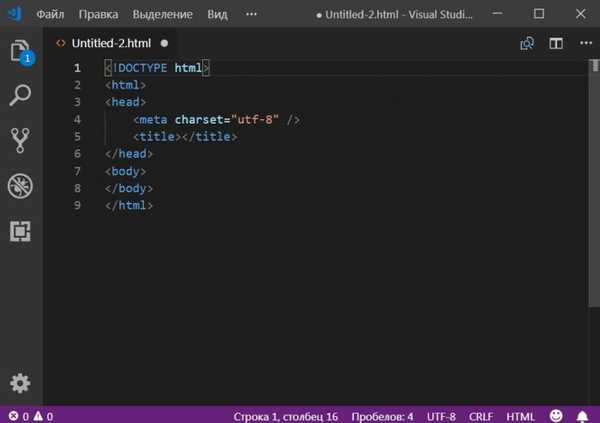
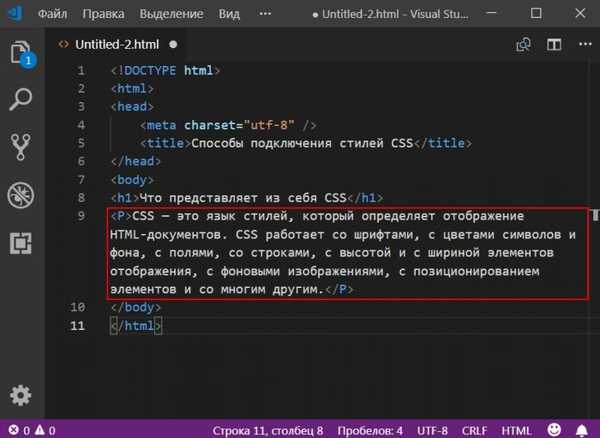
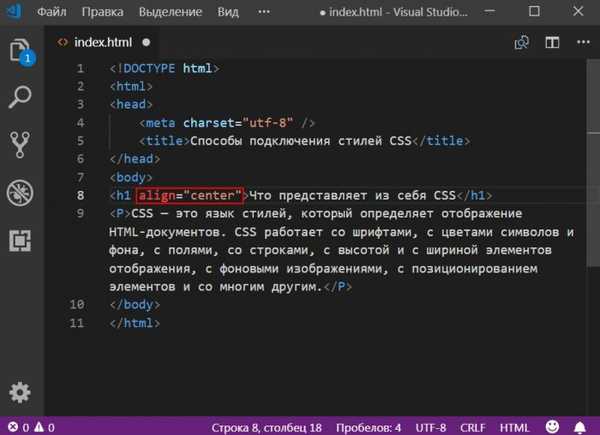
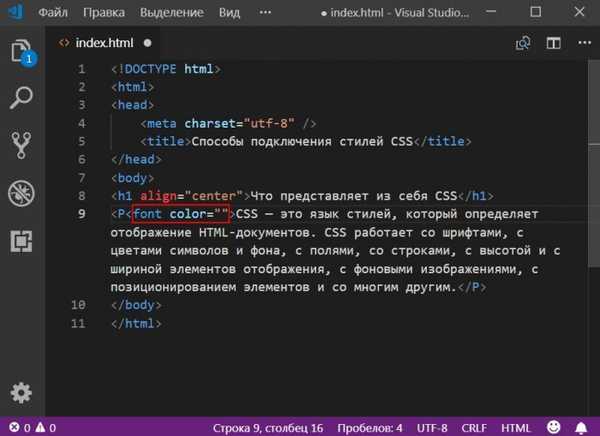
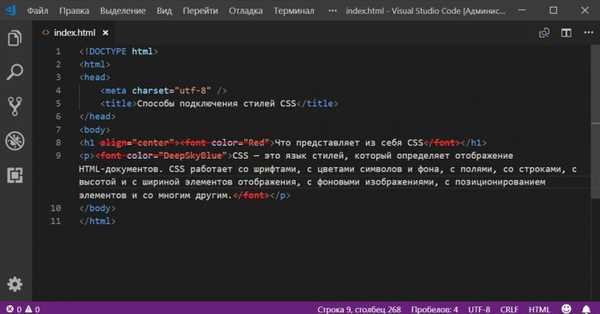
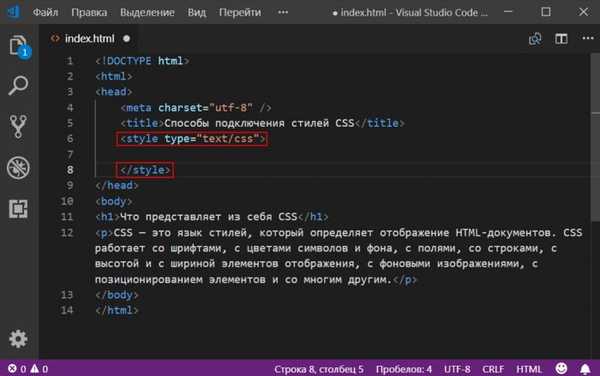
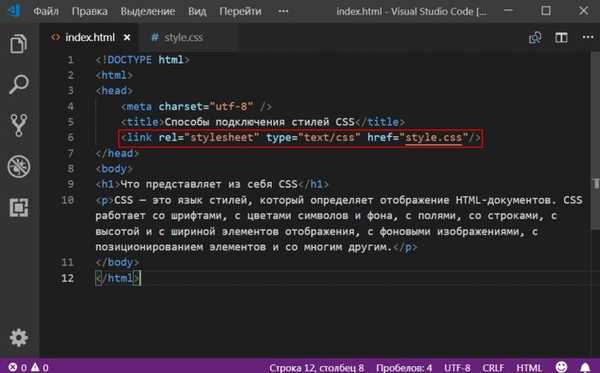
Buat struktur dokumen HTML standar seperti yang ditunjukkan di bawah ini.


dan
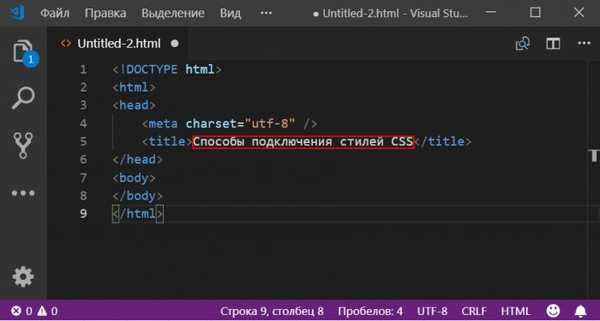
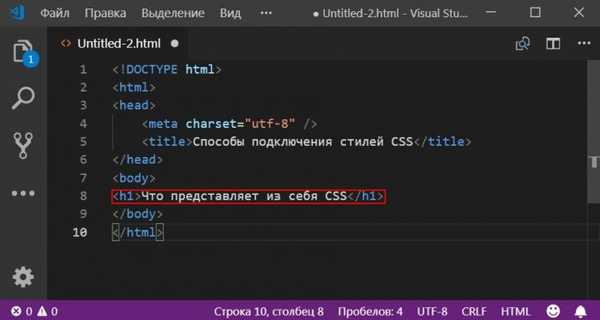
tambahkan judul ke halaman web dengan teks "Apa itu CSS"
dan
buat paragraf kecil dengan teks seperti yang ditunjukkan di bawah ini

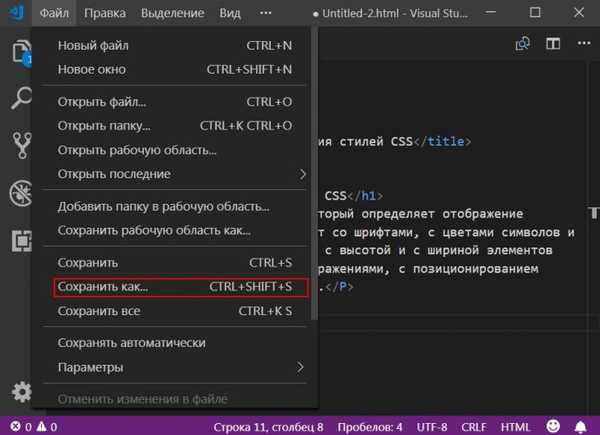
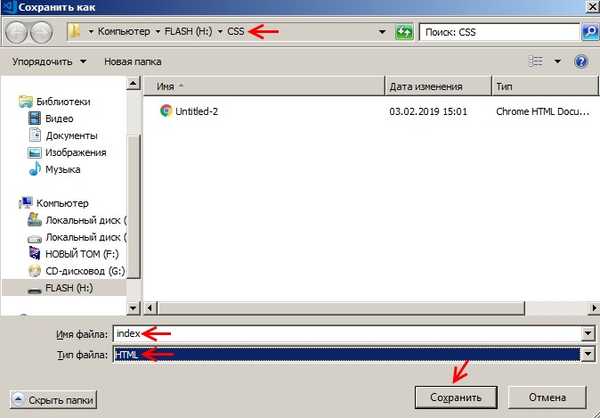
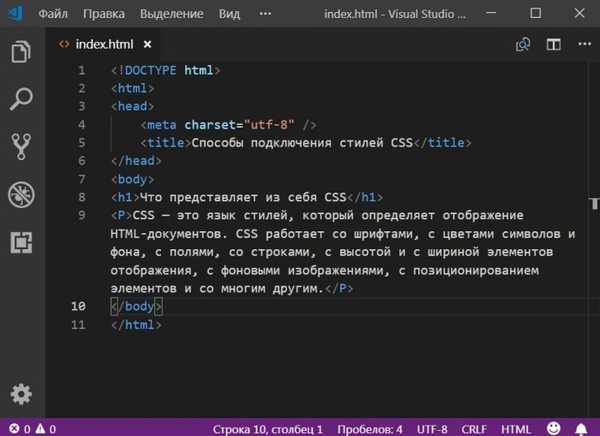
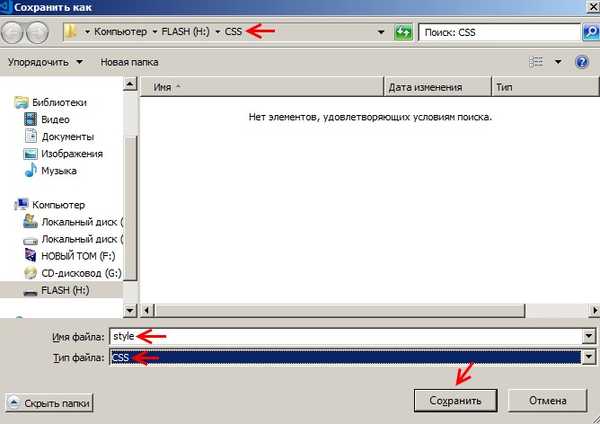
Tentukan indeks nama, pilih jenis file html














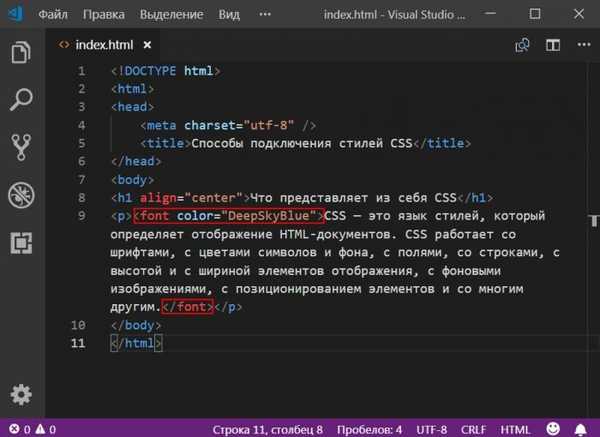
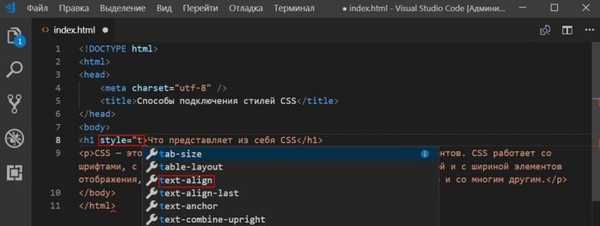
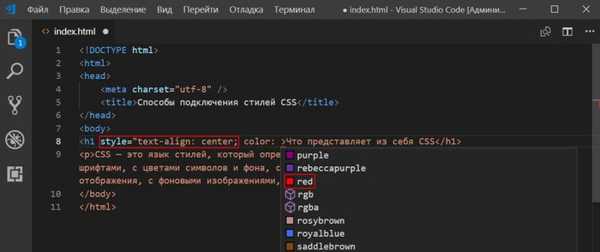
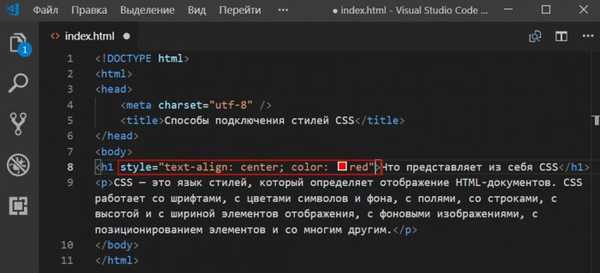
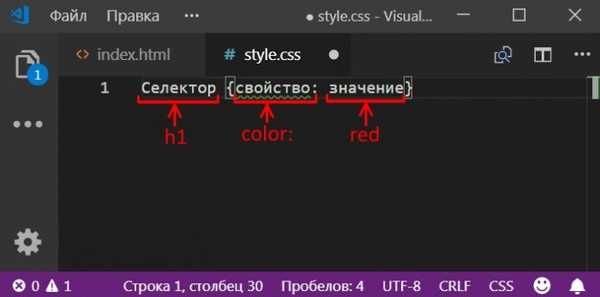
tambahkan atribut style, maka kita akan menuliskan properti style, yaitu: text-allign: center, color: red







), dan untuk paragraf (tag
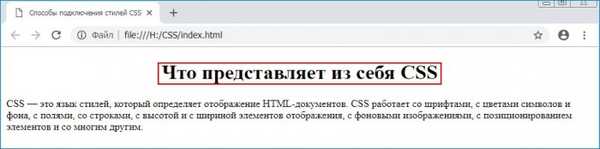
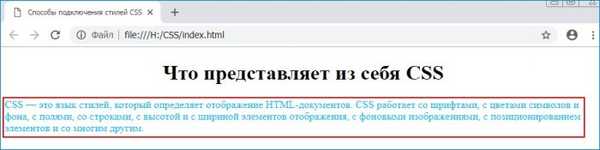
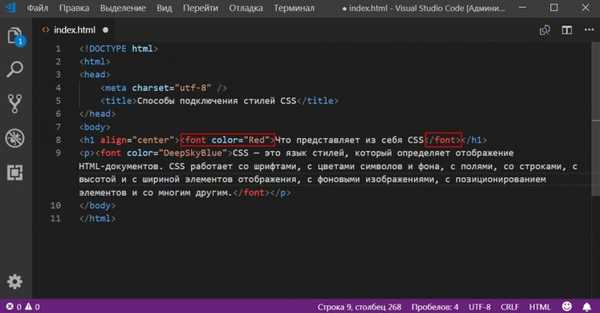
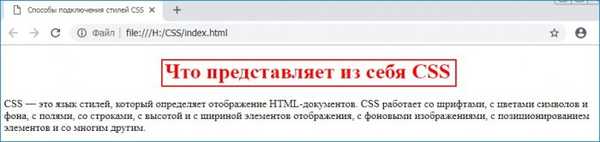
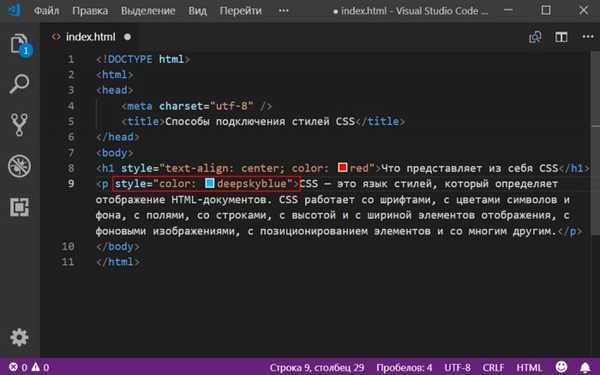
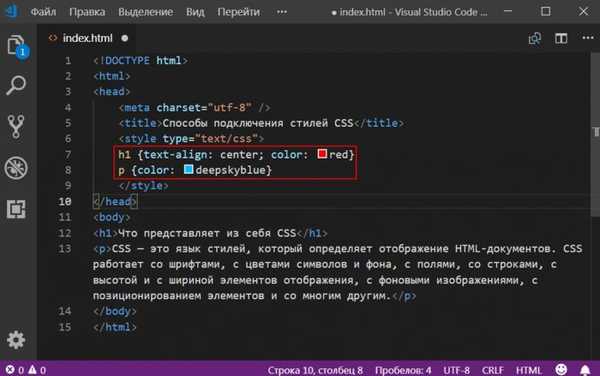
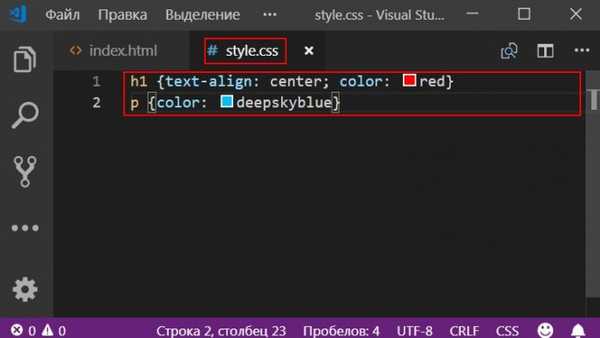
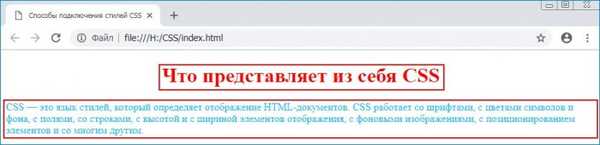
): h1 text-align: center; color: red - tempatkan teks judul di tengah halaman web dan ubah warnanya menjadi merah p color: deepskyblue - ubah warna paragraf ke deepskyblue








) di tengah halaman web, dan atur teks menjadi merah, serta teks paragraf (tag
) ditampilkan dalam warna deepskyblue, dalam file styles style.css kita menulis baris: h1 text-align: center; warna: merah dan p warna: deepskyblue di mana: h1 text-align: center; color: red - sejajarkan teks header ("Apa itu CSS") di tengah, dan atur teks menjadi merah p color: deepskyblue - atur teks paragraf ("CSS adalah bahasa gaya yang menentukan ...") warna deepskyblue


Lanjutan dalam artikel: Hampir rumit atau belajar CSS3. Bagian 2. Jenis penyeleksi CSS