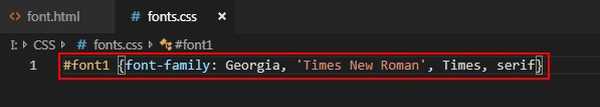
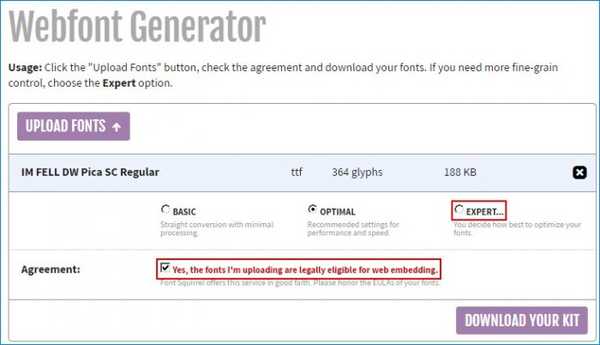
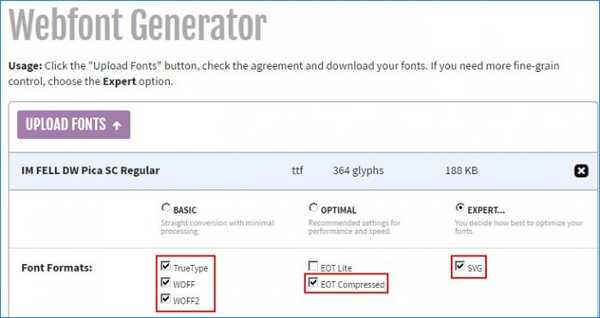
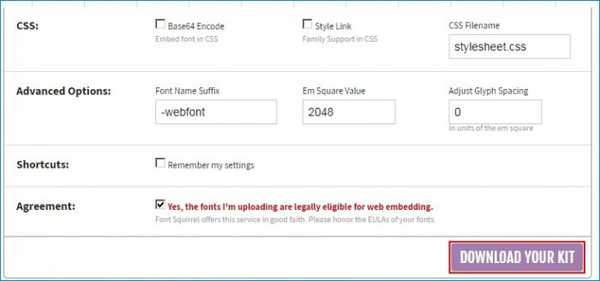
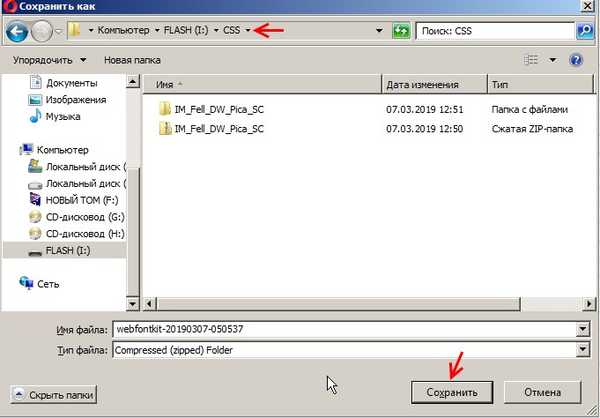
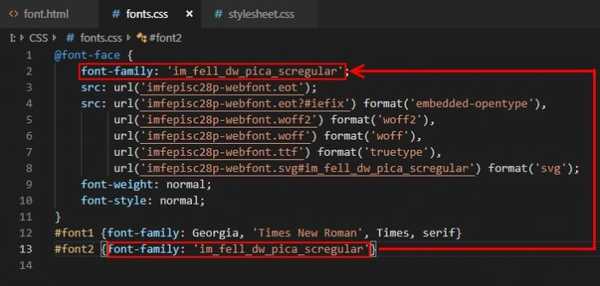
Hampir rumit atau belajar CSS3. Bagian 4. 1. Font dalam dokumen HTML. Properti font-family dan @ font-face
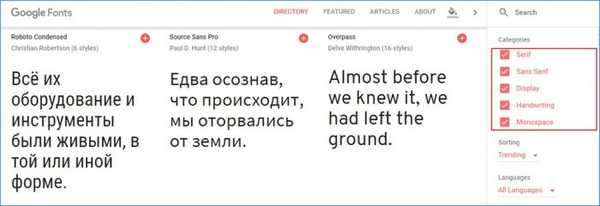
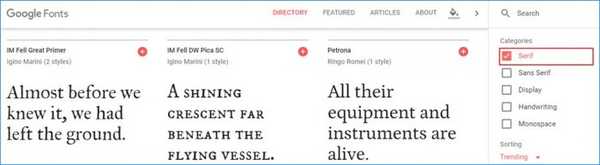
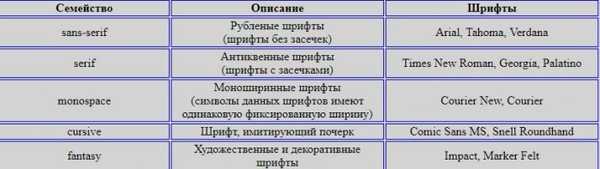
Setiap font bersifat individual dengan caranya sendiri dan berbeda dari font lain dalam gayanya. Tetapi meskipun demikian, font memiliki fitur umum dan umum. Font ini atau itu bisa milik keluarga tertentu. Sebagai contoh, font Times New Roman milik keluarga serif (serif font), dan font Arial milik keluarga sans-serif (font sans-serif). Ada juga keluarga monospace (font milik keluarga ini memiliki karakter dengan lebar tetap yang sama), dan font kursif meniru tulisan tangan. Tabel di bawah ini menunjukkan font family dan beberapa perwakilan dari family ini



dan
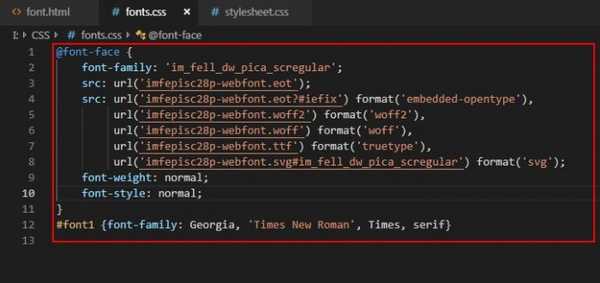
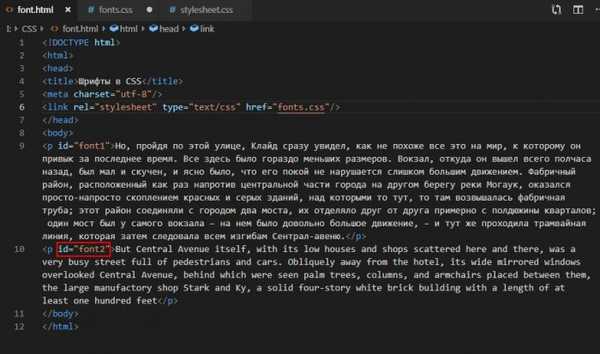
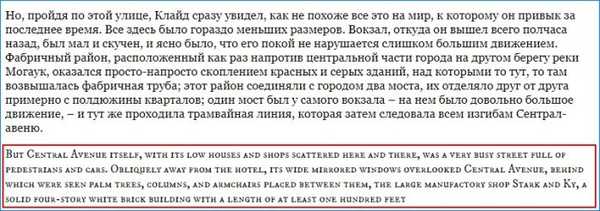
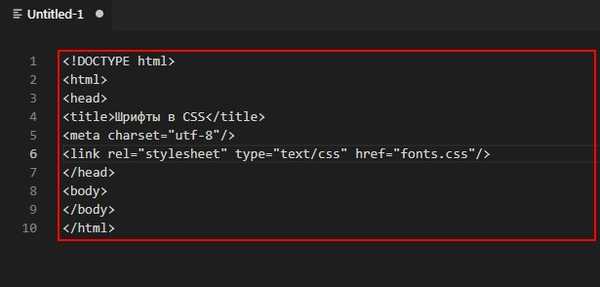
buat dua paragraf dengan beberapa teks