
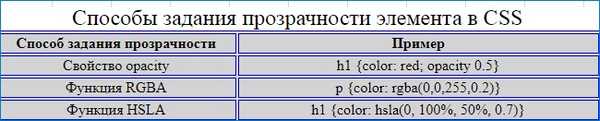
Hampir rumit atau belajar CSS3. Bagian 3. Cara mengatur warna dalam CSS. Tetapkan transparansi ke elemen dalam dokumen HTML
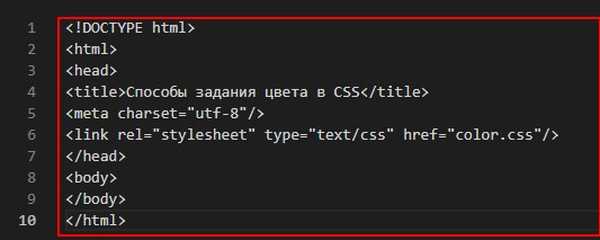
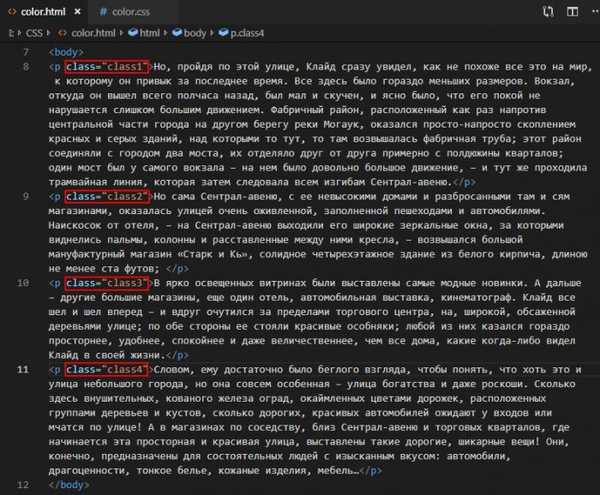
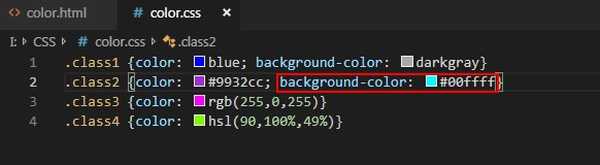
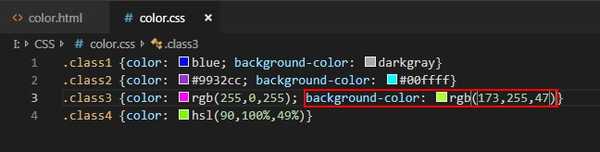
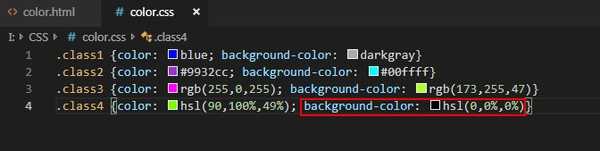
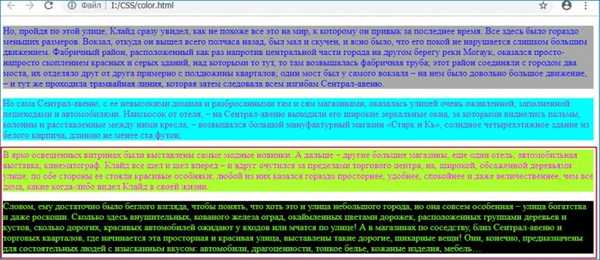
Buat struktur dokumen HTML berikut seperti yang ditunjukkan di bawah ini.



...
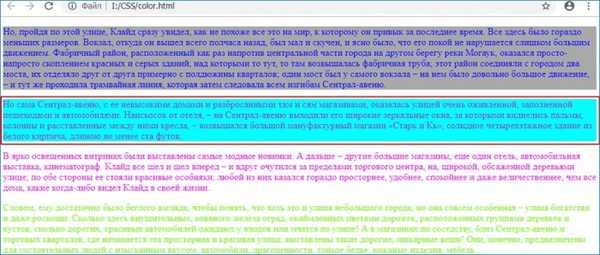
dengan teks apa pun (dalam kasus kami, 4 paragraf)












































Lanjutan dalam artikel: Hampir rumit atau belajar CSS3. Bagian 4. 1. Font dalam dokumen HTML. Properti font-family dan @ font-face











