Hampir rumit atau belajar CSS3. Bagian 2. Jenis penyeleksi CSS
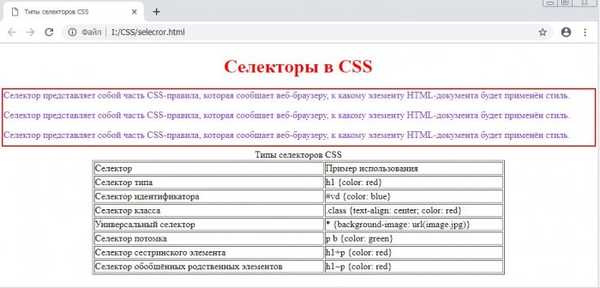
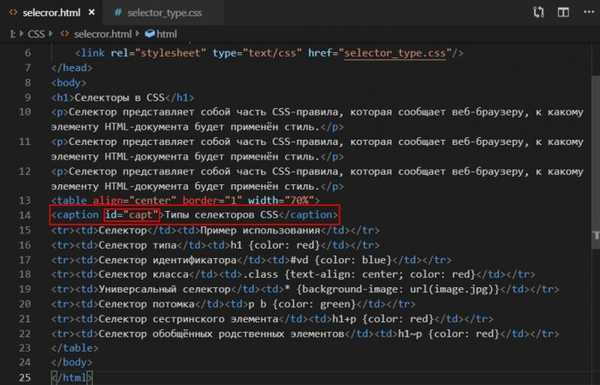
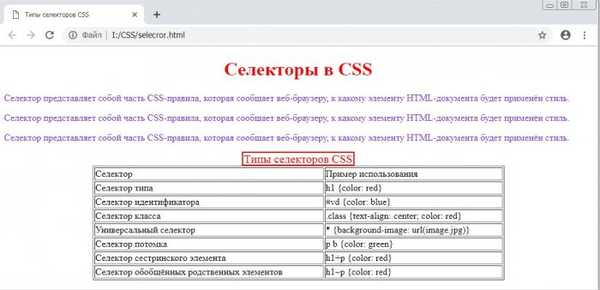
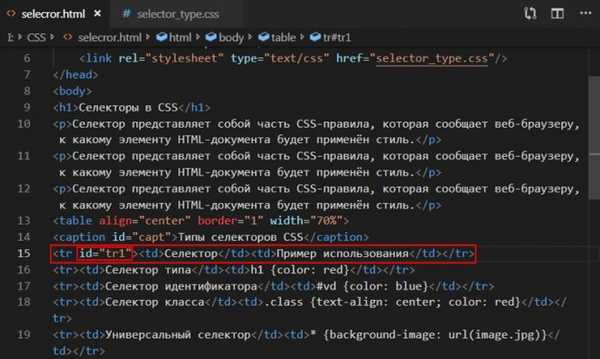
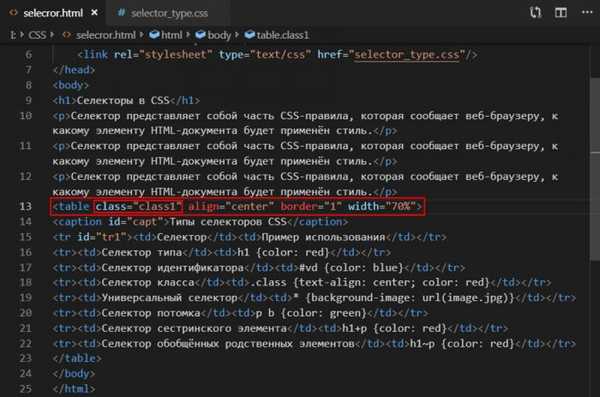
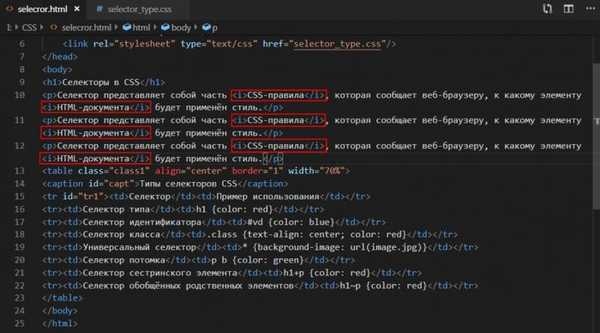
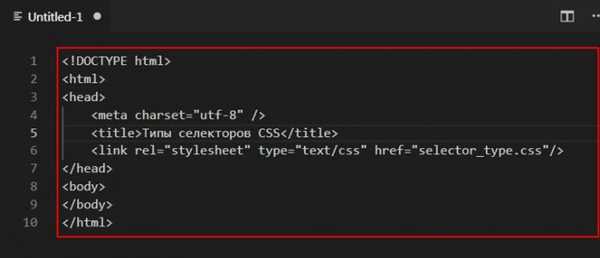
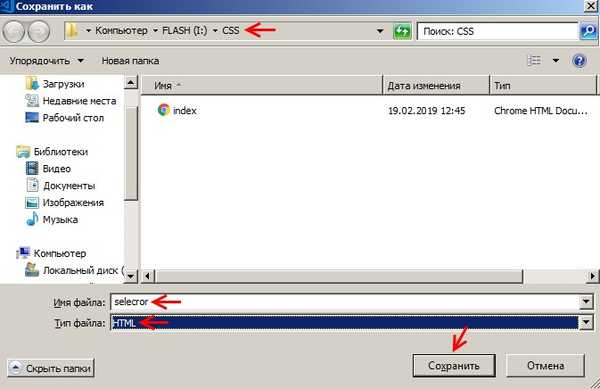
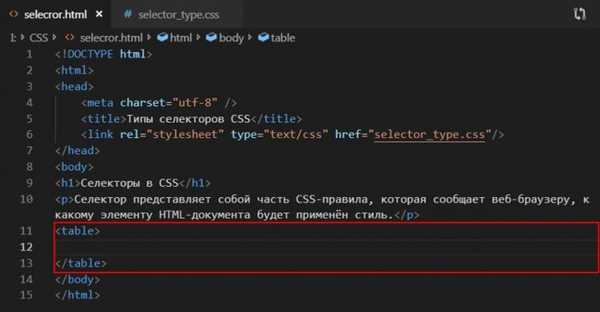
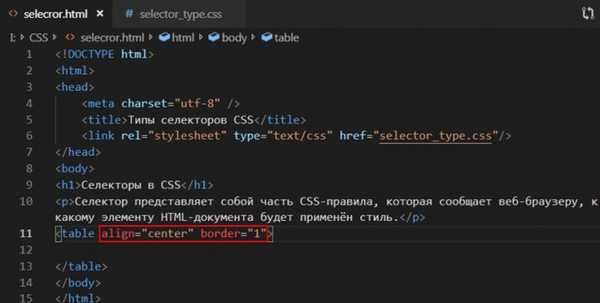
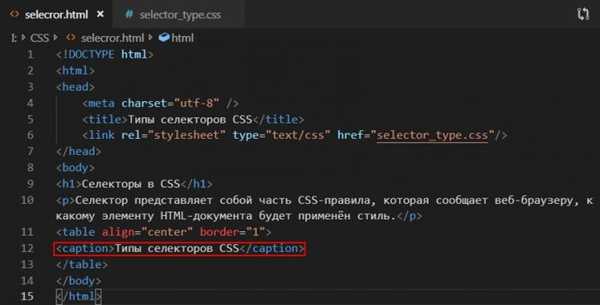
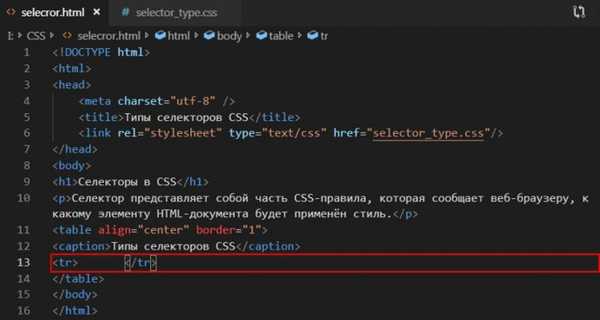
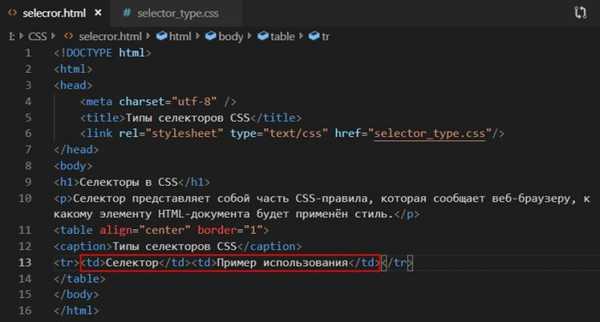
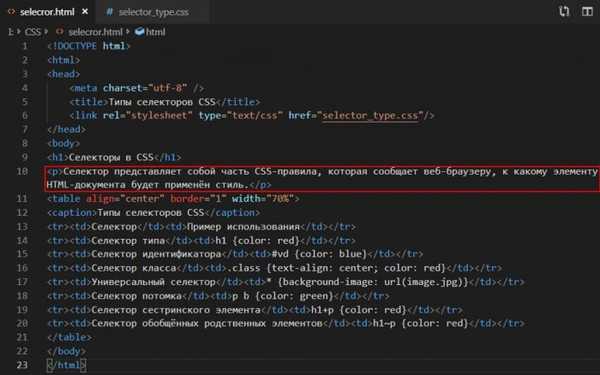
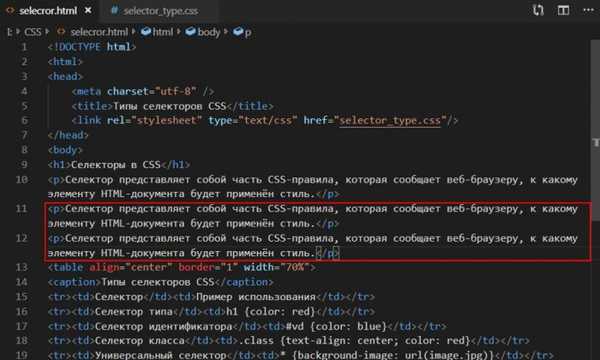
Buat struktur dokumen HTML berikut ini di mana selector_type.css () stylesheet sudah terhubung











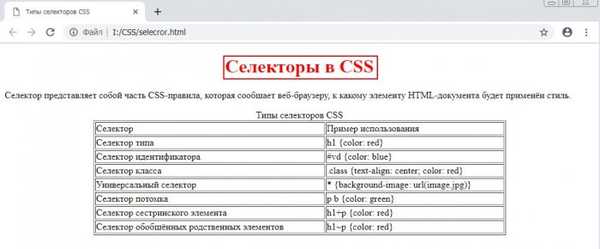
...
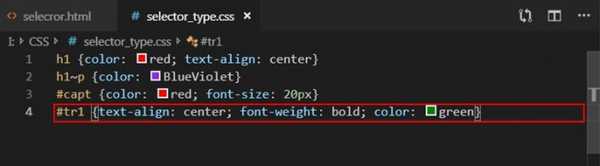
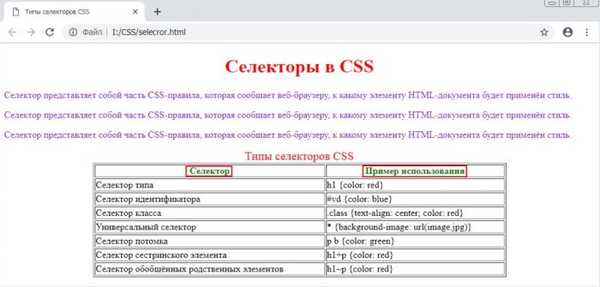
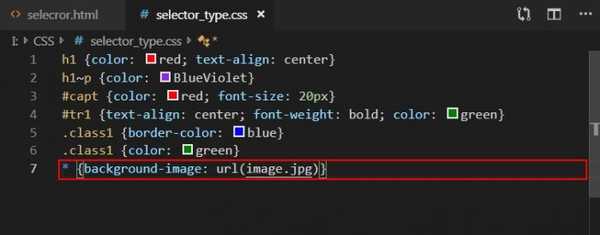
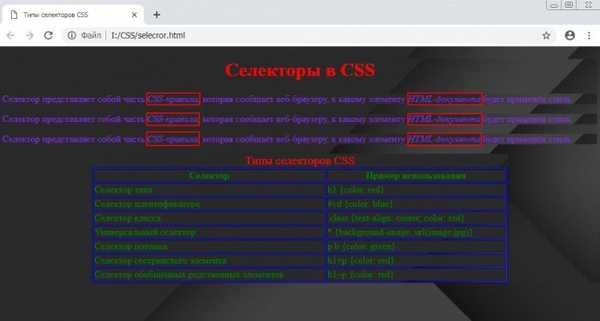
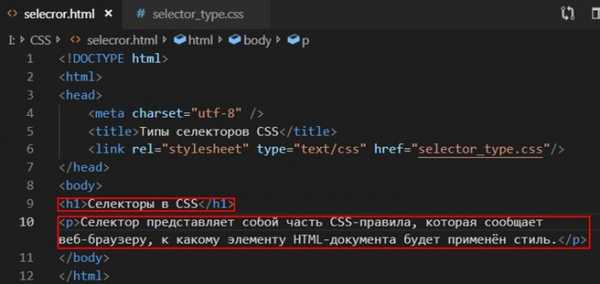
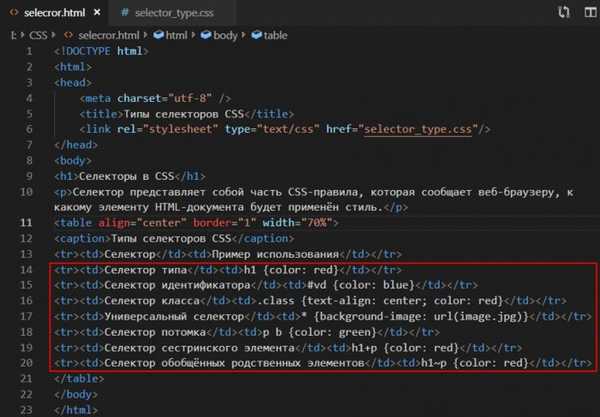
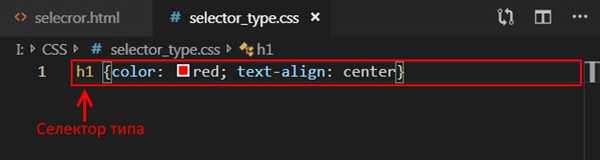
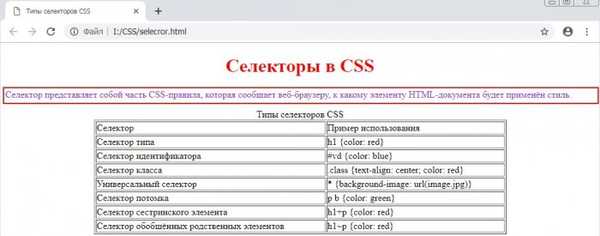
. Sejajarkan teks judul di tengah halaman web dan atur menjadi merah
, lebih lanjut dalam kurung kurawal kami menunjukkan properti gaya dan nilainya, yang ingin kami terapkan pada header dengan teks "Selektor dalam CSS"


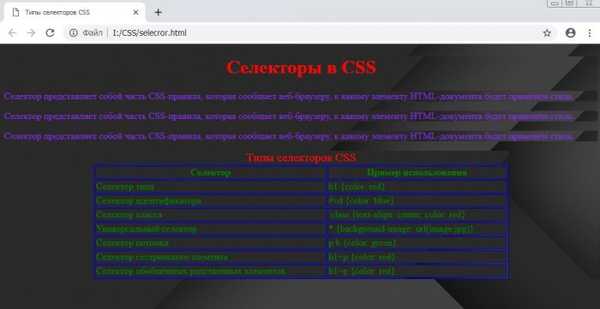
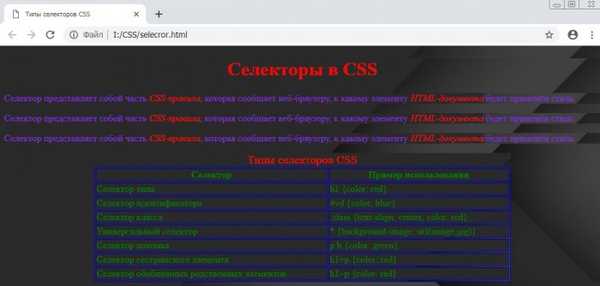
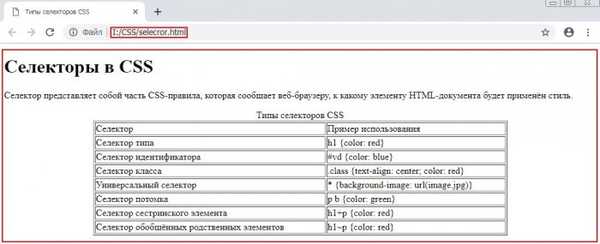
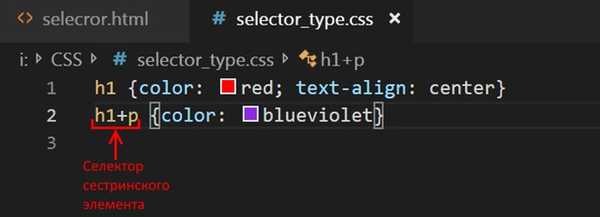
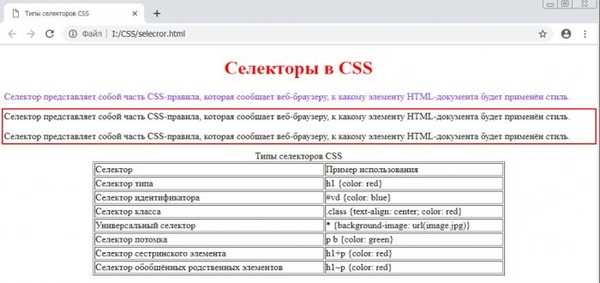
(paragraf "Selector is ....") adalah saudara untuk tag
(tajuk "Selektor dalam CSS").





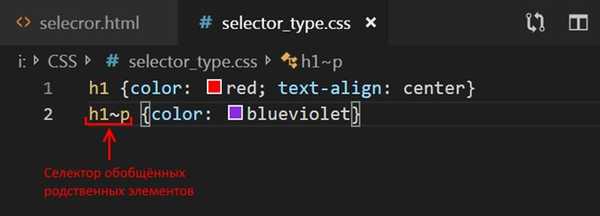
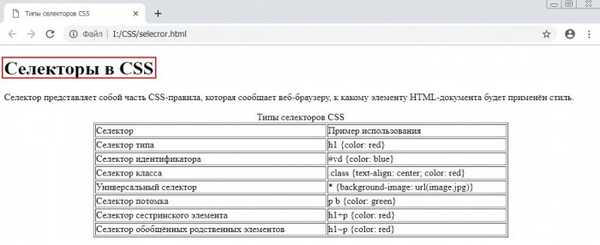
(tiga paragraf "Selector is ....") adalah saudara dari tag
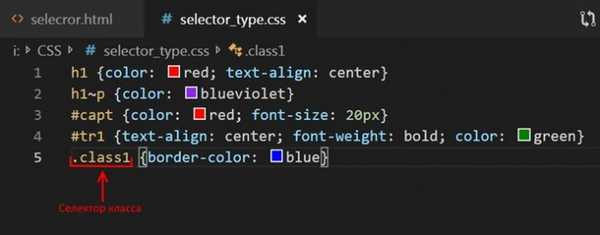
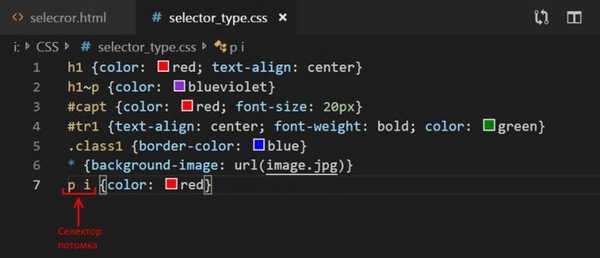
(tajuk "Selektor dalam CSS"). Dalam file selector_type.css, tulis baris berikut h1 ~ p color: blueviolet