
Yang disebut "Breadcrumbs" digunakan untuk meningkatkan navigasi situs dan membantu pengunjung situs mencari tahu di mana dia sekarang. Pengunjung yang ada di halaman situs mana pun, menggunakan remah roti memahami lokasi mereka dalam struktur blog.
Remah roti adalah elemen lain dari tautan internal situs. Navigasi situs disederhanakan, yang nyaman bagi pengunjung situs, dan dalam hal ini, faktor perilaku meningkat.
Konten:- Navigasi remah roti
- Plugin Breadcrumb NavXT
- Kesimpulan artikel
Navigasi remah roti
Istilah "remah roti" sendiri diambil dari kisah Grimm bersaudara "Hansel dan Gretel", di mana anak-anak dibawa ke hutan. Untuk pertama kalinya, ketika seorang ayah, atas kehendak ibu tirinya yang jahat, menuntun saudara laki-laki dan perempuannya ke hutan, mereka menemukan jalan pulang, karena mereka meninggalkan batu di jalan. Kali kedua, anak-anak tidak memiliki kerikil, dan mereka meninggalkan remah roti bukannya kerikil yang direkatkan oleh burung hutan dan anak-anak tersesat di hutan. Setelah berbagai petualangan, anak-anak masih berhasil pulang.
Biasanya navigasi Breadcrumbs (dalam bahasa Inggris Breadcrumbs) adalah bilah di bagian atas halaman, yang terlihat seperti ini:

Semua bagian situs, kecuali yang terakhir adalah tautan. Bagian terakhir dari navigasi adalah halaman yang sedang Anda kunjungi. Tidak ada hyperlink ke halaman ini.
Elemen terakhir ini mungkin tidak harus halaman terpisah, tetapi misalnya nama kolom, jika Anda telah memasukkan bagian. Dalam hal ini, nama judul tidak akan lagi menjadi hyperlink.
Breadcrumbs di situs dapat diinstal menggunakan plugin, serta tanpa menggunakan plugin khusus untuk ini. Pertama, pertimbangkan untuk menginstal remah roti menggunakan plugin Breadcrumb NavXT..
Plugin Breadcrumb NavXT
Untuk menginstal plugin Breadcrumb NavXT, Anda harus memasukkan "Panel Admin WordPress" => "Plugin" => "Tambah Baru". Di bidang "Cari" Anda harus memasukkan ekspresi "Breadcrumb NavXT", dan setelah itu Anda perlu mengklik tombol "Cari plugin".
Di jendela "Instal Plugin", di bawah nama plugin "Breadcrumb NavXT", klik tautan "Instal".
Selanjutnya, di jendela konfirmasi untuk menginstal plugin, klik tombol "OK".
Di jendela yang terbuka "Menginstal plugin: Breadcrumb NavXT", klik tautan "Aktifkan plugin". Setelah itu, item baru "Breadcrumb NavXT" muncul di sidebar "Panel Admin WordPress". Jika Anda mengklik item ini, maka akan dimungkinkan untuk memasukkan pengaturan plugin breadcrumbs.
Di jendela "Pengaturan Breadcrumb NavXT", ada beberapa pengaturan untuk plugin ini. Pengaturan Breadcrumb NavXT dapat dibiarkan secara default. Di tab "Umum", Anda dapat, jika mau, mengubah "Tautan ke Beranda".
Di sub-judul "Tautan judul ke utama", Anda dapat mengubah ekspresi "Rumah" ke yang lain, misalnya, nama situs Anda. Tetapi perubahan dalam pengaturan ini tidak perlu sama sekali, itu semua tergantung pada keinginan Anda.
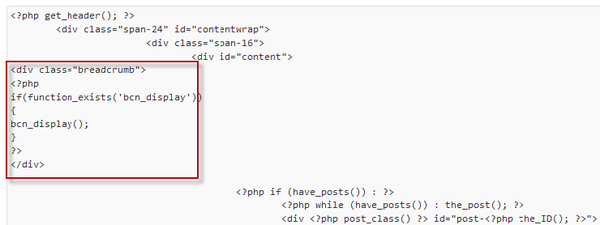
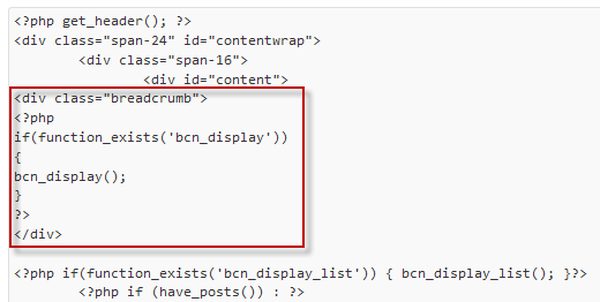
Sekarang Anda perlu memasukkan kode berikut ke file topik Anda, di tempat-tempat di mana remah roti harus ditampilkan:
?
Dianjurkan untuk memasukkan kode ini ke file tema Anda: "Satu catatan (single.php)", "Halaman template (page.php)", "Archives (arhvie.php)", "Hasil pencarian (search.php)".
Untuk memasukkan kode ini, Anda harus memasukkan "Panel Admin WordPress" => "Tampilan" => "Editor" => "Templat".
Dalam templat "Satu catatan (single.php)", yang bertanggung jawab atas halaman dengan artikel, kode dimasukkan seperti yang ditunjukkan pada gambar ini.

Setelah memasukkan kode, klik tombol "Perbarui file".
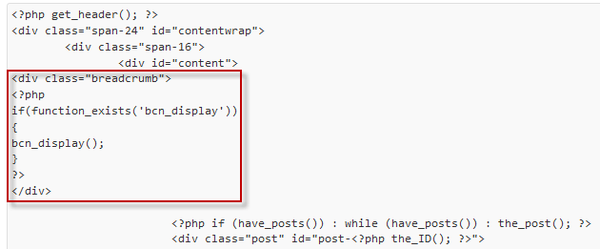
Selanjutnya, Anda perlu menempelkan kode ke file "Halaman Template (halaman.php)", yang bertanggung jawab untuk halaman statis (misalnya, halaman "Tentang situs", "Tentang saya", "Saya merekomendasikan", dll.).

Kode dimasukkan, maka Anda perlu mengklik tombol "Perbarui file".
Dalam file "Archives (arhvie.php)", yang bertanggung jawab untuk judul, Anda juga perlu memasukkan kode ini.

Setelah kode dimasukkan, klik tombol "Perbarui file".
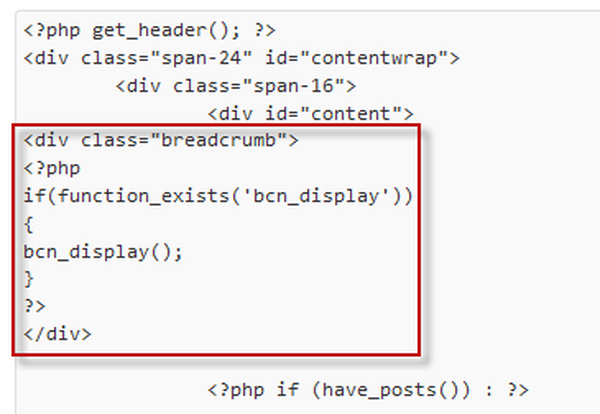
Dan pada akhir pemasangan kode di file tema WordPress, kode tersebut dimasukkan ke dalam file "Hasil Pencarian (search.php)", yang bertanggung jawab untuk pencarian di situs. Rekatkan kode di tempat yang ditunjukkan pada gambar..

Selanjutnya, klik tombol "Perbarui file".
Gambar ini menunjukkan bagaimana remah roti terlihat seperti navigasi. Nama beranda belum diubah menjadi nama situs.

Anda juga dapat memasukkan kode berikut ke dalam file “Style sheet (style.ccs)” (ini opsional):
.breadcrumb font: bolder 12px "Trebuchet MS", Verdana, Arial; padding-bottom: 10px; .breadcrumb a color: # 1B7499; .breadcrumb a: hover color: # EF0E0E;
Dalam kode ini, Anda dapat mengubah ukuran dan font (font: bolder 12px "Trebuchet MS", Verdana, Arial), lekukan (padding-bottom: 10px), serta warna tautan remah roti dalam keadaan statis dan ketika Anda mengarahkan kursor (Anda dapat ubah nilai numerik).
Indikasi dalam kode ini dapat diubah sesuai kebijaksanaan Anda, atau menemukan kode lain yang serupa di Internet. Anda juga dapat melakukannya tanpa menginstal kode ini di file "Style Sheet (style.ccs)". Dalam tema yang saya instal, setelah menginstal kode, font berubah sedikit.
Artikel ini membahas cara memasang remah roti di situs menggunakan plugin Breadcrumb NavXT. Pada artikel selanjutnya, kami akan mempertimbangkan pertanyaan seperti itu - bagaimana menginstal remah roti tanpa menggunakan plugin.
Kesimpulan artikel
Menggunakan plug-in Breadcrumb NavXT, navigasi dibuat di situs, yang disebut "remah roti", yang membantu pengguna untuk memahami di bagian mana ia berada pada waktu tertentu.
Publikasi terkait:- Komentator top tanpa plugin
- Plugin Social Share Buttons - pengaturan tombol jaringan sosial
- Plugin Captcha tak terlihat Captcha tak terlihat - melindungi situs Anda dari spam
- Plugin WP-Optimize - mengoptimalkan database situs
- Cara menghapus halaman duplikat










