Navigasi Breadcrumbs memungkinkan pengunjung ke situs untuk memahami di mana dia saat ini berada di situs. Biasanya, navigasi semacam itu terdiri dari sederetan tautan yang terletak di rantai di bawah tajuk situs.
Navigasi semacam itu pergi dari halaman utama situs ke kategori, ke halaman dengan artikel, ke halaman individual situs. Semua tautan dalam remah roti aktif, kecuali yang terakhir, karena di tempat inilah pengunjung sekarang ditemukan dan tautan ke halaman situs ini tidak diperlukan..
Konten:- Mengapa navigasi disebut remah roti
- Pengaturan remah roti di situs
- Kesimpulan artikel
Navigasi Breadcrumbs menambahkan elemen lain ke tautan internal situs dan memungkinkan pengunjung untuk menavigasi halaman dan bagian situs dengan mudah, sehingga meningkatkan faktor perilaku.

Mengapa navigasi disebut remah roti
Istilah "remah roti" (dalam bahasa Inggris Breadcrumbs) diambil dari dongeng Jerman Brothers Grimm. Dalam dongeng ini, anak-anak merayakan jalan mereka ke dalam hutan, meninggalkan remah-remah roti di jalan mereka, sehingga dipandu oleh remah roti kiri, mereka masih memiliki kesempatan untuk kembali ke rumah.
Di blog saya, saya sudah menjelaskan pemasangan remah roti menggunakan plugin Breadcrumb NavXT.
Breadcrumbs dapat diinstal di situs Anda tanpa bantuan plugin khusus. Ini memiliki kelebihan, karena ini tidak akan menambah beban di situs Anda. Karena itu, disarankan, jika mungkin, untuk mengganti plugin yang digunakan di situs, dengan memasukkan kode dan berbagai skrip.
Perhatian! Sebelum menginstal kode, buat salinan cadangan dari file yang akan Anda sisipkan kode, sehingga jika terjadi masalah mengembalikan fungsionalitas tema WordPress Anda.Untuk menginstal remah roti, Anda harus memasukkan beberapa kode ke file yang sesuai dengan tema Anda.
Tidak perlu mengatur navigasi remah roti ke halaman utama blog. Pengunjung, mengetik nama situs dalam pencarian, dalam sebagian besar kasus, sehingga dalam hasil pencarian akan diarahkan ke halaman utama situs.
Jika seorang pengunjung datang dari pencarian ke halaman tertentu, maka dia akan melihat dengan bantuan roti remah-remah lokasinya di situs. Halaman utama akan menjadi hyperlink dan pengunjung akan dapat pergi ke halaman utama jika remah roti digunakan untuk navigasi ini.
Pengaturan remah roti di situs
Dua varian kode perlu dimasukkan ke file tema berikut: "Fungsi tema (functions.php)", "Satu entri (single.php)", "Halaman template (halaman.php)", "Arsip (arhvie.php)", " Hasil Pencarian (search.php) ".
Kode pertama harus dimasukkan ke dalam file "Fungsi Tema (fungsi.php)" diinstal pada blog tema WordPress Anda.
// fungsi breadcrumbs dimox_breadcrumbs () $ showOnHome = 0; // 1 - tampilkan "breadcrumbs" di halaman utama, 0 - jangan tampilkan $ delimiter = '"'; // pisahkan antara" remah "$ home = 'Home'; // tautan teks" Home "$ showCurrent = 1; // 1 - perlihatkan nama artikel / halaman saat ini, 0 - jangan perlihatkan tag $ before = ''; // sebelum remah sekarang $ after = ''; // tag setelah global $ post remah global; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ pembatas. "; if (is_category ()) global $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ delimiter.")); gema $ sebelumnya. single_cat_title (", false). $ after; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; gema ''. get_the_time ('F'). '' $ delimiter. "; echo $ before. get_the_time ('d'). $ after; elseif (is_month ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; gema $ sebelumnya. get_the_time ('F'). $ setelah; elseif (is_year ()) echo $ before. get_the_time ('Y'). $ setelah; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> menulis ulang; gema ''. $ post_type-> label-> singular_name. '' $ delimiter. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE , ". $ delimiter."); if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'post' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); echo $ before. $ post_type-> label-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ delimiter."); echo ''. $ parent-> post_title. ''. $ pembatas. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ setelah; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) echo $ before. get_the_title (). $ setelah; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); while ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs sebagai $ crumb) echo $ crumb. ". $ delimiter. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_search ()) echo $ before. 'Hasil pencarian untuk kueri' '. get_search_query (). '"'. $ after; elseif (is_tag ()) echo $ before. 'Entri diberi tag dengan' '. single_tag_title (", false). '"'. $ setelah; elseif (is_author ()) global $ author; $ userdata = get_userdata ($ author); gema $ sebelumnya. 'Artikel penulis'. $ userdata-> display_name. $ setelah; elseif (is_404 ()) echo $ before. 'Kesalahan 404'. $ setelah; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '(( '; echo __ (' Halaman '). ". get_query_var (' paged '); if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) echo ')'; echo ''; // end dimox_breadcrumbs ()Untuk menyisipkan kode ini ke dalam file tema yang dipasang di situs web Anda, Anda harus pergi ke "panel admin WordPress" => "Penampilan" => "Editor =>" Templat ", dan klik item" Fungsi tema (fungsi.php) " ".
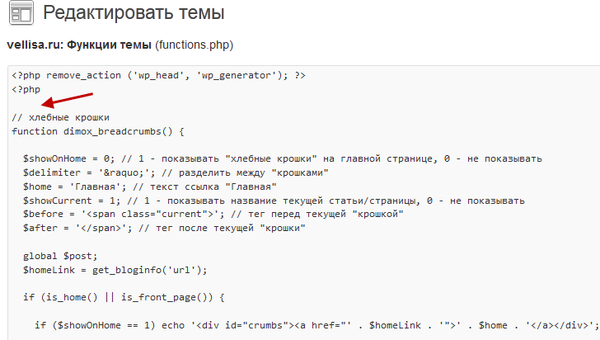
Di jendela "Edit Tema", di file "Fungsi Tema ((functions.php)" Anda harus memasukkan kode pertama di bagian paling atas file, setelah

Judul entri beranda adalah "Beranda", Anda dapat mengubahnya ke nama situs Anda jika diinginkan. Untuk melakukan ini, pada baris kode yang sesuai Anda perlu mengganti kata "Rumah" dengan nama situs Anda.
Jika Anda ingin nama halaman tempat Anda berada saat ini tidak ditampilkan pada halaman situs, dalam navigasi remah roti, untuk ini Anda perlu mengubah angka "1" menjadi angka "0" di baris berikutnya.
Setelah memasukkan kode dan perubahan yang Anda lakukan di dalamnya, klik tombol "Perbarui file".
Kode berikut perlu dimasukkan ke beberapa file dari tema yang telah Anda instal: "Satu catatan (single.php)", "Halaman template (page.php)", "Archives (arhvie.php)", "Hasil pencarian (search.php) ".
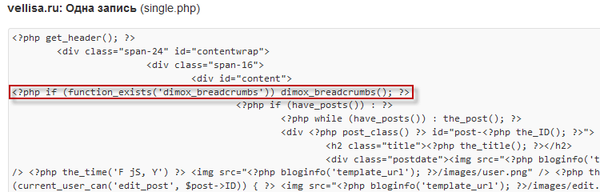
Dalam file "Entri Tunggal (single.php)", yang bertanggung jawab untuk halaman dengan artikel, kode dimasukkan ke tempat yang ditunjukkan pada gambar.

Setelah memasukkan kode ini, klik tombol "Perbarui file".
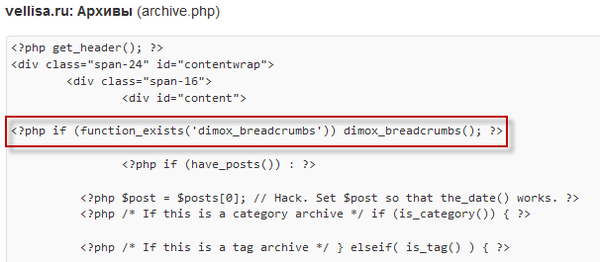
Dalam file "Archives (arhvie.php)", rekatkan kode ini ke tempat yang ditandai dalam bingkai pada gambar.

Kemudian klik tombol "Perbarui file".
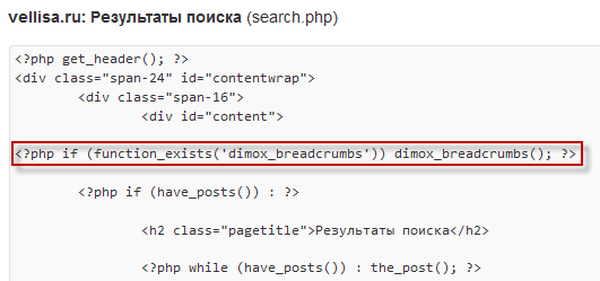
Dalam file "Hasil Pencarian (search.php)", yang bertanggung jawab untuk pencarian di situs, tempel kode di lokasi yang ditunjukkan pada gambar.

Setelah Anda memasukkan kode, klik tombol "Perbarui file".
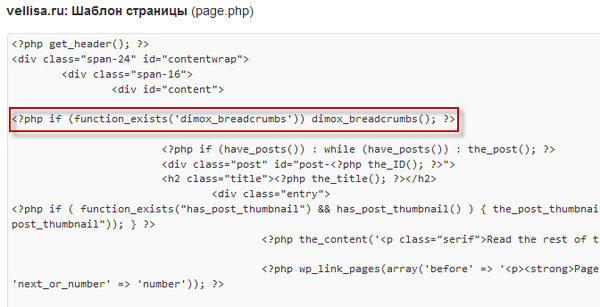
Dalam file "Templat Halaman (page.php)", yang bertanggung jawab untuk halaman statis, tempel kode, seperti yang ditunjukkan pada gambar.

Setelah menginstal kode, klik tombol "Perbarui file".
Itu saja, sekarang remah roti dipasang di situs Anda. Anda perlu membuka situs Anda, dan Anda akan melihat navigasi yang diinstal. Jika situs Anda terbuka saat ini, Anda perlu menyegarkan halaman untuk melihat perubahan yang dilakukan..
Anda juga dapat menambahkan kode tersebut ke file "Style Sheet (style.ccs)":
/ * Breadcrumbs * / #crumbs padding: 10px 10px 0 15px; max-height: 20px; overflow: disembunyikan; garis-tinggi: 180%; border-radius: 0 0 8px 8px; -moz- border-radius: 0 0 8px 8px; -webkit- border-radius: 0 0 8px 8px;
Kode ini dimasukkan di bagian paling akhir dari file "Style Sheet (style.ccs)" untuk mengubah tampilan navigasi remah roti yang diinstal. Kode yang akan dimasukkan ke file "Style Sheet (style.php)" mungkin memiliki karakteristik lain (ukuran, indentasi, dll.). Menanamkan kode ini atau yang serupa di blog Anda tidak perlu.
Di situs saya, pada templat sebelumnya, saya tidak menginstal kode ini, saya menyukai tampilan remah roti tanpa perbaikan ini.
Kesimpulan artikel
Sekarang remah roti Anda dipasang di blog Anda tanpa menggunakan plugin. Pencipta fitur ini adalah Dimox blogger terkenal (Dmitry).
Publikasi terkait:- Cara menghapus halaman duplikat
- Plugin WP-PageNavi - navigasi situs yang mudah
- Komentator top tanpa plugin
- Cara mentransfer situs ke HTTPS
- Tinjauan umum hosting AdminVPS cepat